제로하우스
[HTML/CSS] 3단 레이아웃 만들기 본문
CSS의 flex를 이용하여 간단한 3단 레이아웃을 만들어본다.

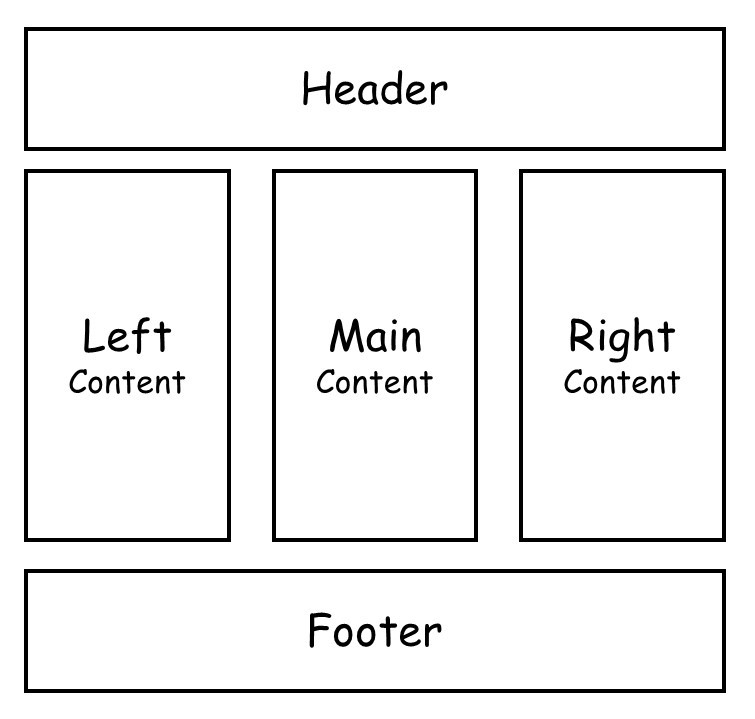
위와 같은 레이아웃으로 만들어본다.
HTML 작성
먼저 간략하게 HTML 코드를 작성한다.
<!-- layout.html -->
<!DOCTYPE html>
<html lang="en">
<head>
...
<!-- 외부 css 파일에 연결한다 -->
<link rel="stylesheet" href="layout.css">
</head>
<body>
<!-- header -->
<header>Header</header>
<!-- contents -->
<div class="container">
<div id="left-content">Left Content</div>
<div id="main-content">Main Content</div>
<div id="right-content">Right Content</div>
</div>
<!-- footer -->
<footer>Footer</footer>
</body>
</html>
영역별 색상 적용
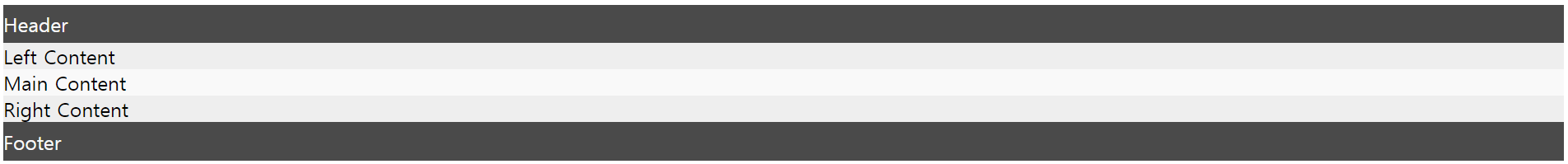
각 영역이 잘 보이도록 간단하게 영역별로 색상을 적용한다.
/* layout.css */
header, footer {
background: #4a4a4a;
color: #f9f9f9;
padding: 0.3em 0;
}
#left-content, #right-content {
background: #eee;
flex: 1;
}
#main-content {
background: #f9f9f9;
}

3단 레이아웃 만들기
마지막으로 아래와 같이 `flex`를 이용하여 레이아웃을 구성한다.
/* layout.css */
body {
min-height: 100vh;
display: flex;
flex-direction: column;
text-align: center;
}
.container {
display: flex;
flex: 1;
}
#main-content {
flex: 1;
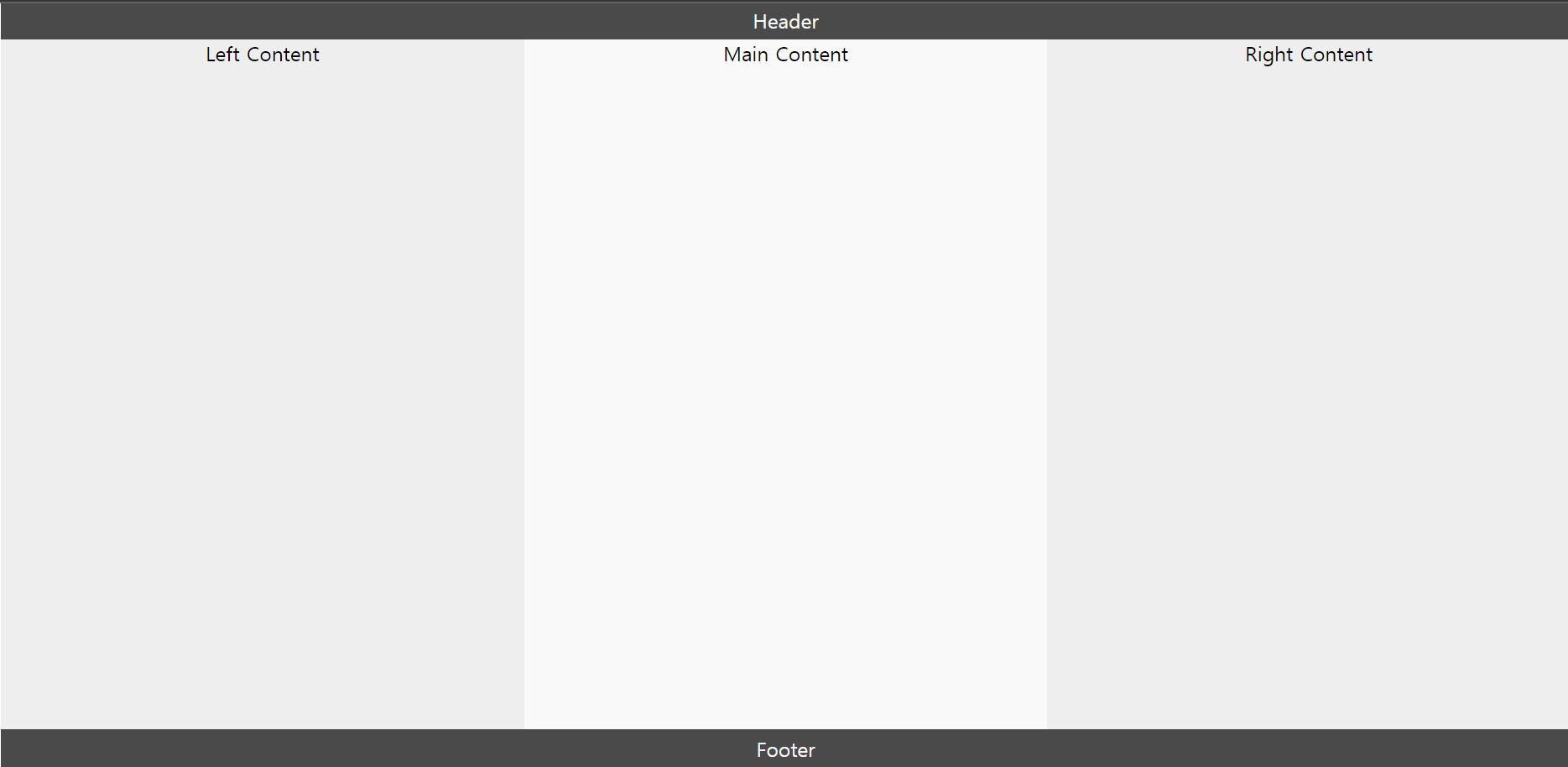
}아래와 같이 레이아웃이 잘 구성되는 것을 확인할 수 있다.

'HTML&CSS' 카테고리의 다른 글
| [CSS] CSS 변수 사용하기 (0) | 2022.09.06 |
|---|---|
| [CSS] :hover 마우스 올린 태그 선택 (0) | 2022.09.05 |
| [HTML/CSS] 텍스트 드래그 방지 (0) | 2022.08.22 |
| [CSS] Footer 만들기 (0) | 2022.08.19 |
Comments
